프로젝트 만드는게 뭔가 했더니 기본적인 템플릿을 내 로컬환경에 복제하는 것을 말했다.
스벨트 공홈에서 다운로드 받는 방법도 있지만 깃허브에서 그대로 복제하는 방법이 더 편한다.
여기서부터는 VSC에서 새 터미널을 열고 하는 작업이다.
1. degit 설치
degit 이란 명령을 사용하는데 깃허브의 파일들을 현재 경로로 복제하는 것이다.
한번만 실행하면 되고, 전역으로 사용할 수 있게 해주는 것이다.
npm install -g degit
여기서 잠깐!

npm 이란 뭐지?
npm(Node Package Manager)은 Node.js와 함께 설치되는 자바스크립트 패키지 매니저로, Node.js 프로젝트에서 필요한 패키지(모듈)를 설치, 관리, 삭제할 수 있는 도구다.
앞서 브라우저가 아닌 환경에서도 자바스크립트를 사용하기 위해 Node.js를 설치했다.
아직 뭔지 모르겠지만 다 Node.js를 가지고 이것저것 다룬다.
뭐 그래 그 정도만 알자.
2. 프로젝트 폴더 생성 및 복제
간단하다. 아래 명령 맨 뒤에 만들고자 하는 폴더명만 적어주면 된다.
npx degit sveltejs/template 폴더명

근데 여기서 또 npx 라는 명령어가 나온다.
이걸 사용하면 로컬에 설치되지 않은 패키지를 실행할 수도 있고, 일회성으로 패키지를 실행할 때도 사용한다.
또, 항상 최신의 패키지를 가져온다.
결론적으로, npx는 일회성으로 패키지를 실행하거나 최신 버전의 패키지를 사용할 때 유용하며, npm은 프로젝트에 필요한 패키지를 설치하고 관리하는 데 사용된다.
위 명령을 실행하면 아래와 같이 스벨트에서 필요로 하는 기본적인 파일, 폴더들이 복제된다.

3. node.js 패키지 설치
다음으로 Node.js 패키지를 설치한다.
npm install

위의 폴더와 지금 폴더들의 차이점이 보이는가?
node_modules 라는 폴더가 새로 생긴 것을 알 수 있다.
4. 실행해보기
npm run dev
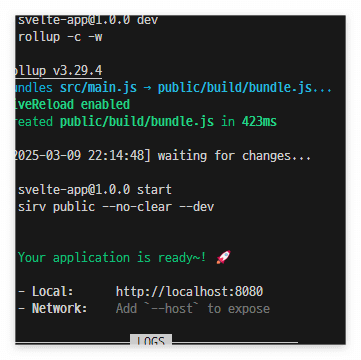
위의 명령어를 실행하면 아래와 같이 터미널창에 나온다.
여기서 하단에 보면 Local 로 서버가 돌아가는 것을 알 수 있다.
http://localhost:8080 에 Ctrl + 마우스 클릭을 해보면 브라우저에서 실행되는 스벨트를 볼 수 있다.


Ctrl + C 를 클릭하면 터미널을 종료할 수 있다.
나는 가끔 깃허브나 이런데 가보면 public이니 src니 이런 폴더들이 많은데 뭘까 하고 궁금했다.
스벨트 프로젝트를 복제해보니 여기도 그런 폴더들이 생겼다.
public: src 폴더의 코드들을 빌드하여 실제로 서버에 올릴 파일들이 생성되는 곳
src: 코드를 작성할 파일들을 모아놓은 곳으로 여기서 문서를 만들어 작업.

빌드는 개발자가 작성한 코드를 사용자 환경에서 실행 가능한 형태로 변환하는 전체 과정을 말한다. 이 과정에는 번들링뿐만 아니라 추가적인 작업이 포함되는데 번들링이라는 것은 여러 개의 파일(HTML, CSS, JavaScript 등)을 하나의 묶음으로 결합하는 작업을 말한다.
뭐 일단 여기까지만 이해하면 되겠다.
교재와 관련된 동영상이 정말 잘 되어 있다.
책만 보는 것보다는 동영상과 함께 공부하는 것이 좋겠다.
https://youtu.be/kxGsmwVGoO0?si=WOhik36tHDow5_sM

'Svelte' 카테고리의 다른 글
| 스벨트 자바스크립트 문법 점검 (0) | 2025.03.11 |
|---|---|
| 스벨트 로컬개발환경 구축하기 (1) | 2025.03.09 |
| 스벨트(Svelte)란? (0) | 2025.03.09 |



